The Android Button component is a View subclass which is capable of showing button. Being a subclass of View the Button component can be used in your Android app’s GUI inside a ViewGroup, or as the content view of an activity.
For button we can use all the properties which we applied for Textview. The above properties we mentioned in XML file like below code.
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/bt"
android:textSize="20sp"
android:textColor="#234098"
android:textAllCaps="true"
android:textStyle="bold|italic"
android:id="@+id/bt"
android:typeface="monospace"
android:gravity="center"/>
For the above textview am assigning text dynamically from java with below code
Button button;
button= (Button) findViewById(R.id.bt);
Click Listener for Button
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
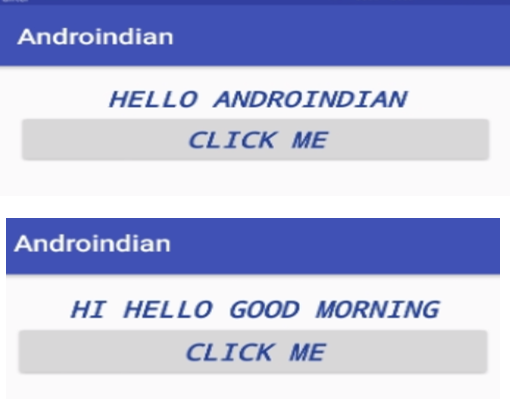
Example Program for Dynamic text
Activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="androiindians.androindian.MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/tv"
android:textSize="20sp"
android:textColor="#234098"
android:textAllCaps="true"
android:textStyle="bold|italic"
android:id="@+id/tv"
android:typeface="monospace"
android:gravity="center"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/bt"
android:textSize="20sp"
android:textColor="#234098"
android:textAllCaps="true"
android:textStyle="bold|italic"
android:id="@+id/bt"
android:typeface="monospace"
android:gravity="center"/>
</LinearLayout>
Striing.xml
<resources>
<string name="app_name">Androindian</string>
<string name="tv">Hello Androindian</string>
<string name="bt">Click me</string>
</resources>
MainActivity.java
package androiindians.androindian;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
TextView textView;
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView= (TextView) findViewById(R.id.tv);
button= (Button) findViewById(R.id.bt);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
textView.setText("Hi Hello Good morning");
}
});
}
}