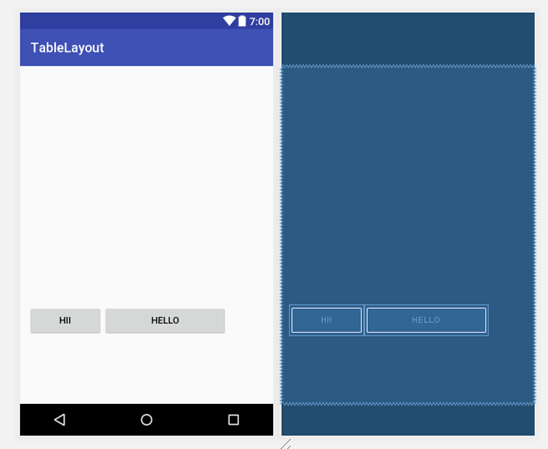
An Absolute Layout lets you specify exact locations (x/y coordinates) of its children. Absolute layouts are less flexible and harder to maintain than other types of layouts without absolute positioning.
Note: Now this layout became deprecated because of different resolution of devices. If we design layout with Absolute layout x & y values are remains same if we open in any resolution so position is not in exact location.
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android" >
<Button
android:layout_width="188dp"
android:layout_height="wrap_content"
android:text="hello"
android:layout_x="126dp"
android:layout_y="361dp" />
<Button
android:layout_width="113dp"
android:layout_height="wrap_content"
android:text="hii"
android:layout_x="12dp"
android:layout_y="361dp" />
</AbsoluteLayout

android:layout_x: This specifies the x-coordinate of the view.
android:layout_y: This specifies the y-coordinate of the view.