The Android checkbox component is a View subclass which is capable of showing checkbox. Being a subclass of View the checkbox component can be used in your Android app’s GUI inside a ViewGroup, or as the content view of an activity. A checkbox is a specific type of two-states button that can be either checked or unchecked.
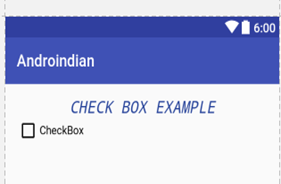
Activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context="androiindians.androindian.MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/tv"
android:textSize="20sp"
android:textColor="#234098"
android:textAllCaps="true"
android:textStyle="bold|italic"
android:id="@+id/tv"
android:typeface="monospace"
android:gravity="center"/>
<CheckBox
android:text="CheckBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/checkBox" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tv1"
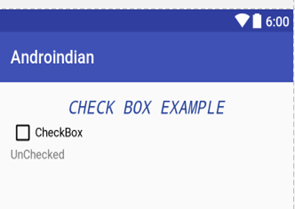
android:text="UnChecked"/>
</LinearLayout>
MainActivity.Java
package androiindians.androindian;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
TextView textView;
CheckBox checkBox;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
checkBox= (CheckBox) findViewById(R.id.checkBox);
textView= (TextView) findViewById(R.id.tv1);
checkBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
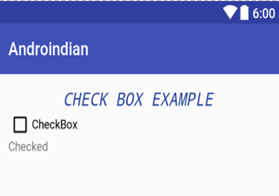
if(isChecked==true){
textView.setText("Checked");
}else{
textView.setText("Checked");
}
}
});
}
}
String.xml
<resources>
<string name="app_name">Androindian</string>
<string name="tv">Check Box Example</string>
</resources>
Compcompound Button:
A button with two states, checked and unchecked. When the button is pressed or clicked, the state changes automatically.