Here we will discuss about a high-level overview of the architecture of Flutter, including the core concepts and principles that form its design.
Flutter is a cross-platform toolkit that is designed to allow code reusability across different operating systems such as iOS and Android, while also allowing applications to UI directly with underlying platform services. This can enable developers to deliver high-performance apps that feel natural on different platforms
During development, Flutter apps run in a Virtual Machine that offers stateful hot reload feature without full recompile.
For example, Flutter apps are compiled directly to machine code, whether Intel x64 or ARM instructions. The framework is open source, with a permissive BSD license, and has a thriving ecosystem of third-party packages that supplement the core library functionality.
This Architecture overview is divided into a number of sections:
- The layer model: The pieces from which Flutter is constructed.
- Reactive user interfaces: A core concept for Flutter user interface development.
- An introduction to widgets: The fundamental building blocks of Flutter user interfaces.
- The rendering process: How Flutter turns UI code into pixels.
- An overview of the platform embedders: The code that lets mobile and desktop OSes execute Flutter apps.
- Integrating Flutter with other code: Information about different techniques available to Flutter apps.
- Support for the web: Concluding remarks about the characteristics of Flutter in a browser environment.
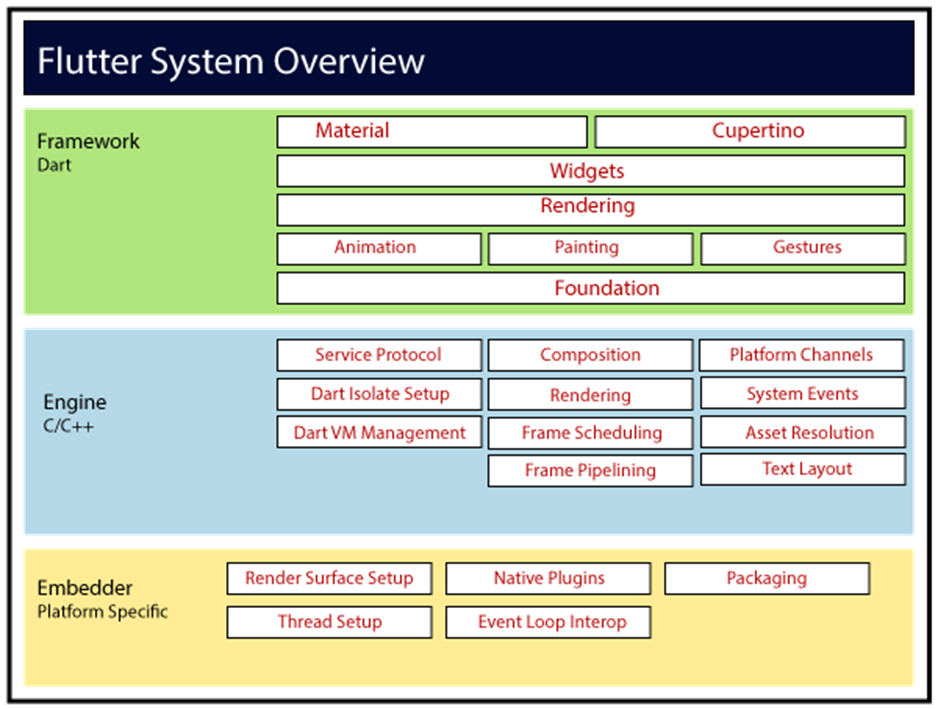
Architectural layers
Flutter is designed for an extensible, layered system. Flutter exists as a series of independent libraries those each depend on the underlying layer.
Here we will discuss about a high-level overview of the architecture of Flutter, including the core concepts and principles that form its design.
Flutter is a cross-platform toolkit that is designed to allow code reusability across different operating systems such as iOS and Android, while also allowing applications to UI directly with underlying platform services. This can enable developers to deliver high-performance apps that feel natural on different platforms
During development, Flutter apps run in a Virtual Machine that offers stateful hot reload feature without full recompile.
For example, Flutter apps are compiled directly to machine code, whether Intel x64 or ARM instructions. The framework is open source, with a permissive BSD license, and has a thriving ecosystem of third-party packages that supplement the core library functionality.
This Architecture overview is divided into a number of sections:
- The layer model: The pieces from which Flutter is constructed.
- Reactive user interfaces: A core concept for Flutter user interface development.
- An introduction to widgets: The fundamental building blocks of Flutter user interfaces.
- The rendering process: How Flutter turns UI code into pixels.
- An overview of the platform embedders: The code that lets mobile and desktop OSes execute Flutter apps.
- Integrating Flutter with other code: Information about different techniques available to Flutter apps.
- Support for the web: Concluding remarks about the characteristics of Flutter in a browser environment.
Architectural layers
Flutter is designed for an extensible, layered system. Flutter exists as a series of independent libraries those each depend on the underlying layer.